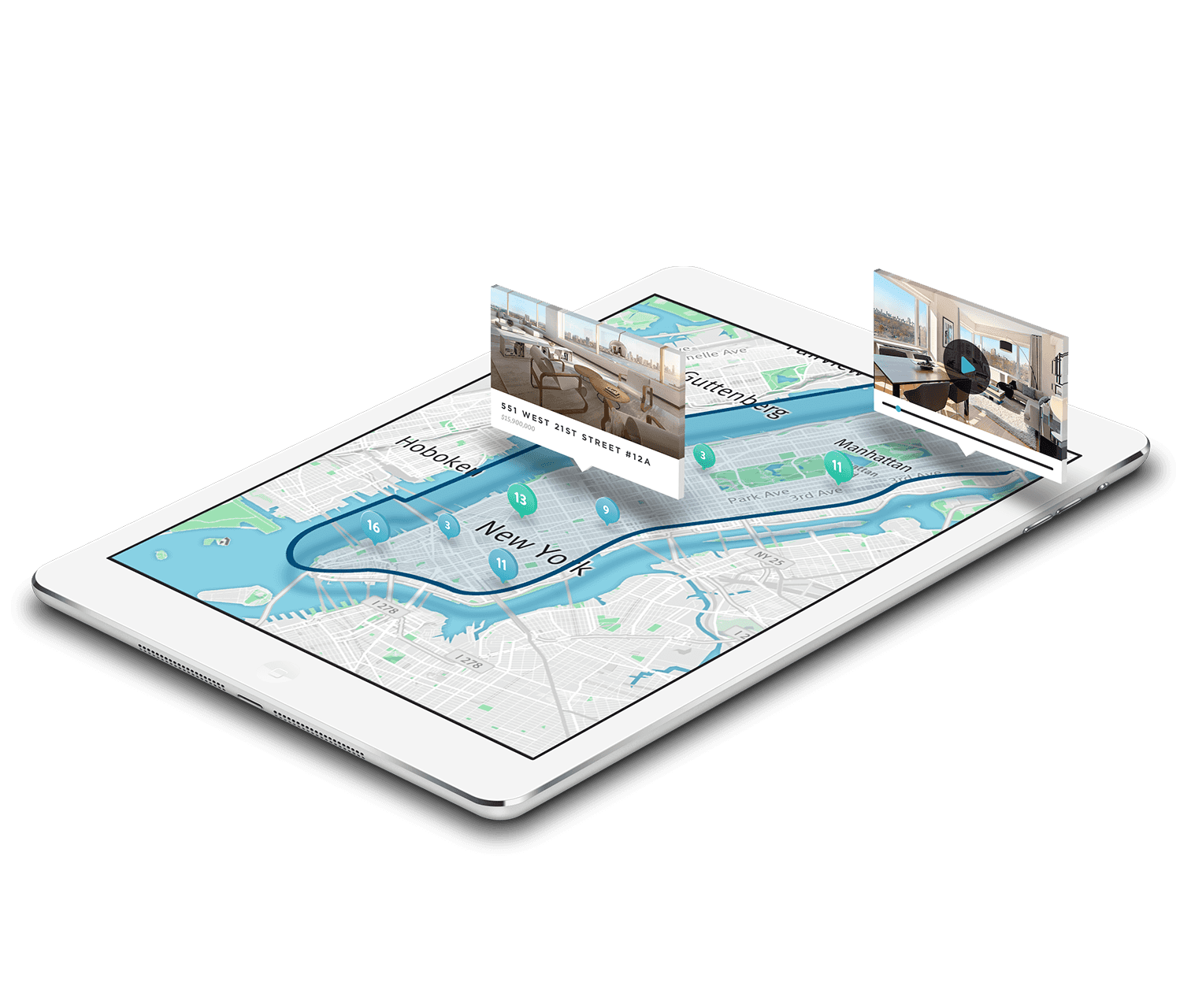
Google recently put together an extensive guide to mobile UX principles derived from best practices, UX reviews of numerous apps, HCI principles, and Android and iOS guidelines. The guide can be used to help companies improve their conversion rates for sales, bookings, etc, as well as mobile usage rates.
Make Your UX Design Process Agile Using Google’s Methodology
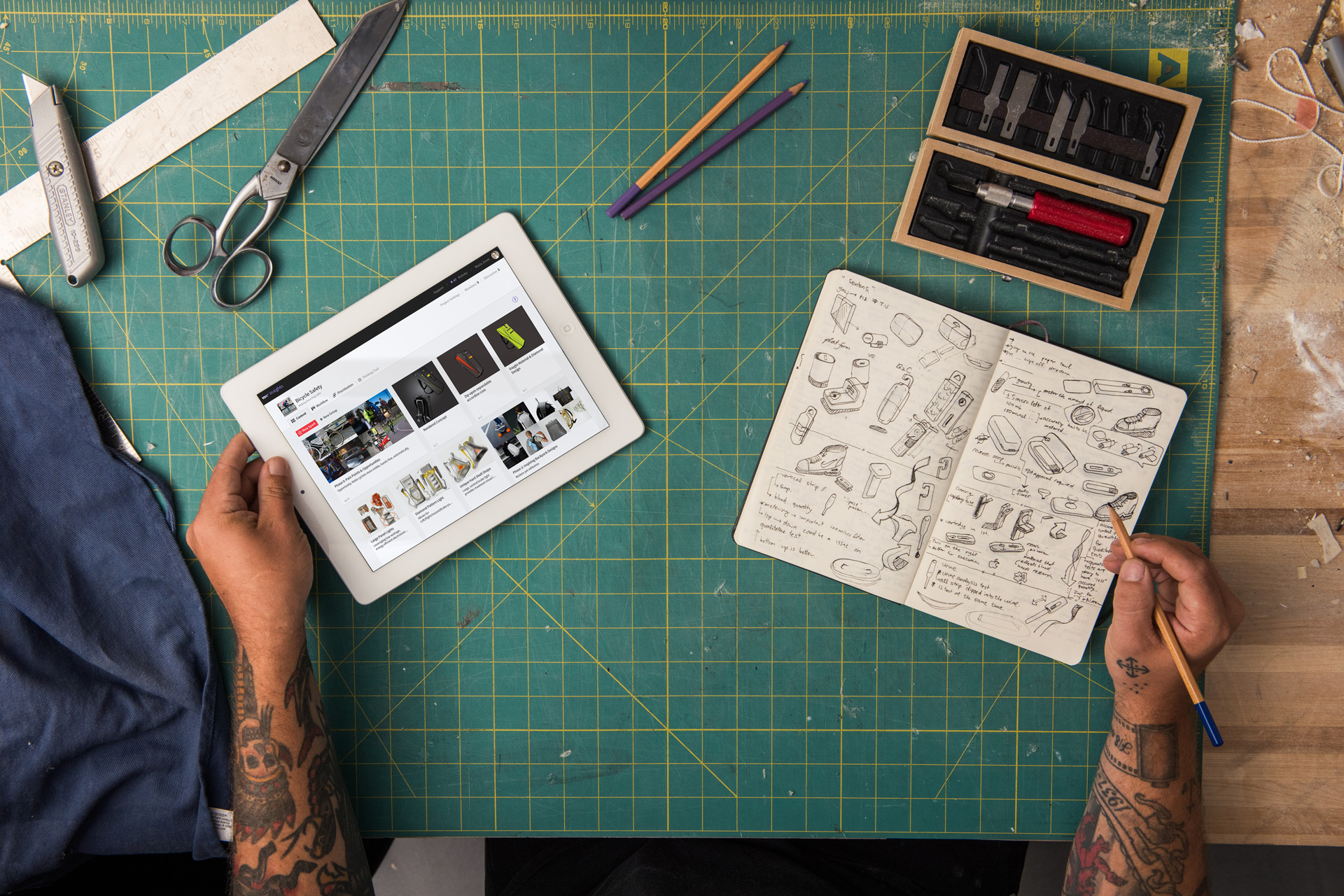
In an age of tight resources and constrained finances companies are more reluctant than ever to commit to big design projects without a thorough understanding of their chances of success. Google has developed a methodology to make the design process fast and still offer valuable insight. Forget minimum viable products and focus on prototypes and build and test in a week!
The Design Career Map – Learn How to Get Ahead in Your Work
Most people put a lot of effort into their work. Unfortunately, they often neglect themselves in the process. Time served is no longer enough to progress your career (if it ever was). You need to consciously develop your personal and professional skills to succeed and you need a plan to get from where you are to where you want to be.

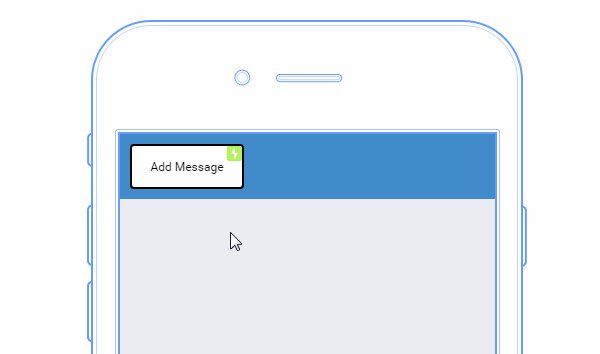
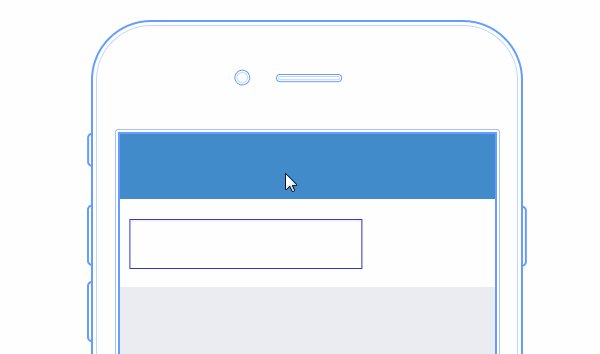
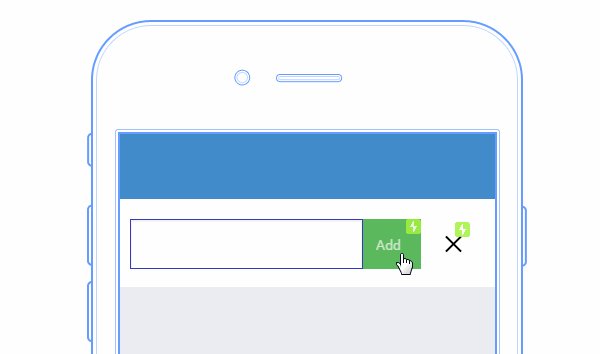
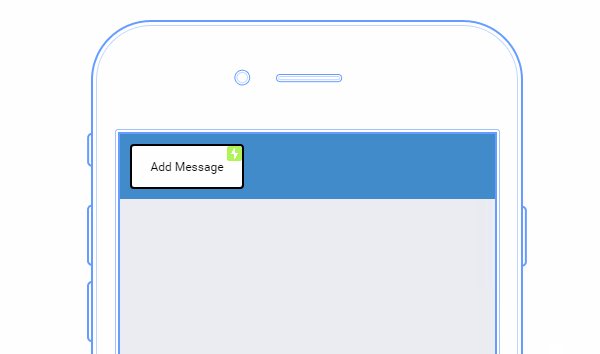
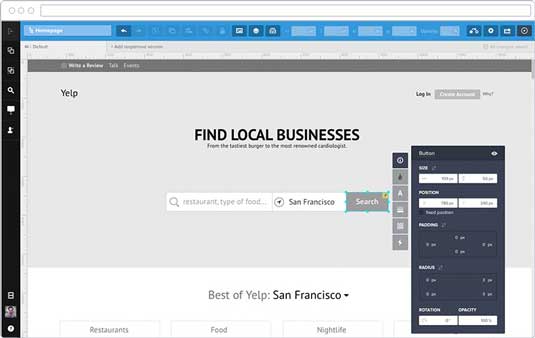
There are many reasons to skip wireframing and lo-fi prototyping. None of them are valid. Well, maybe if you need it tomorrow and plan to revise later: build first, plan second, hope for the best all the while.
The Tangible Media Group at MIT Media Lab has developed a way to use a 3D pin-based shape display to assemble structures out of building blocks.

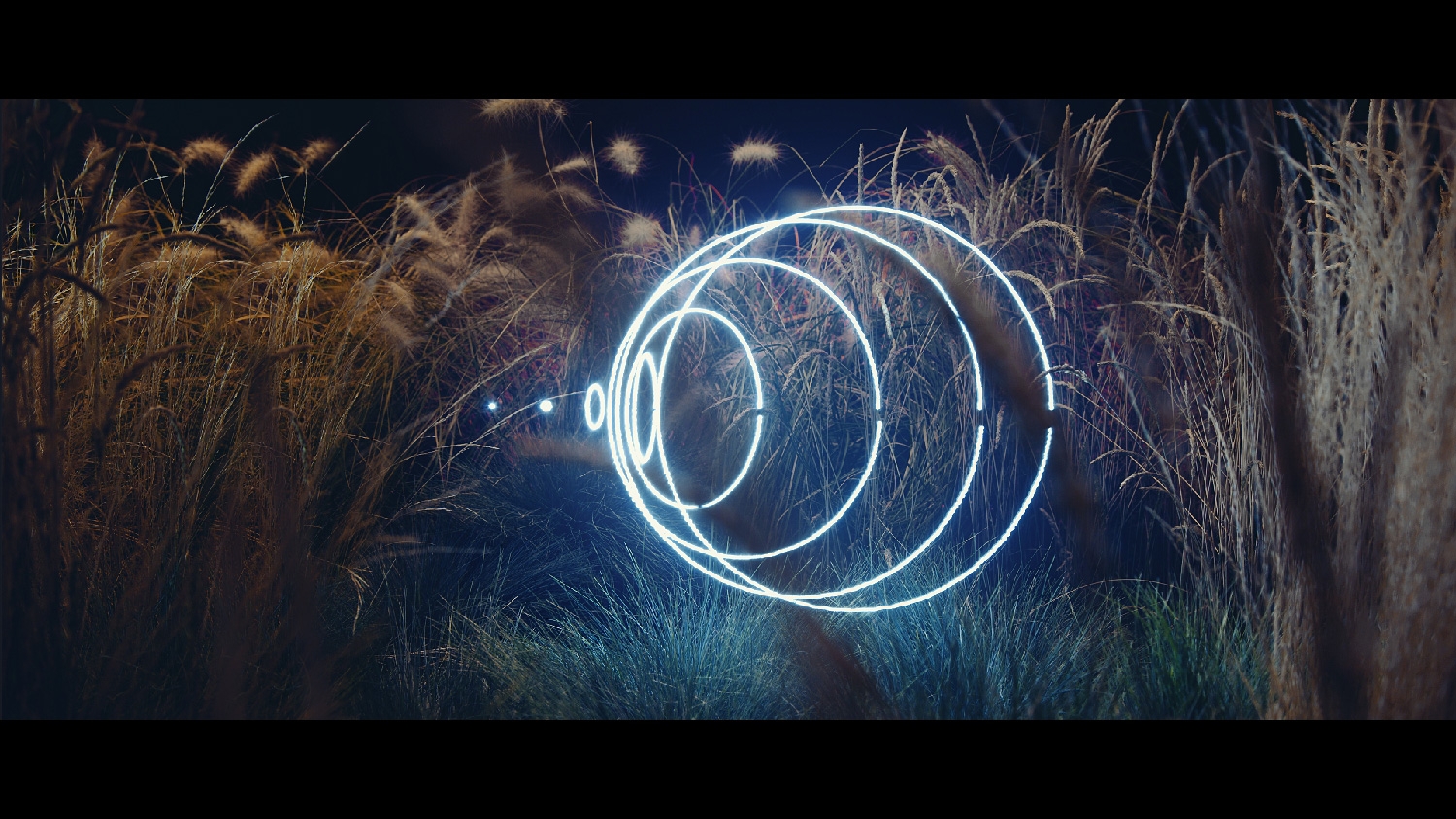
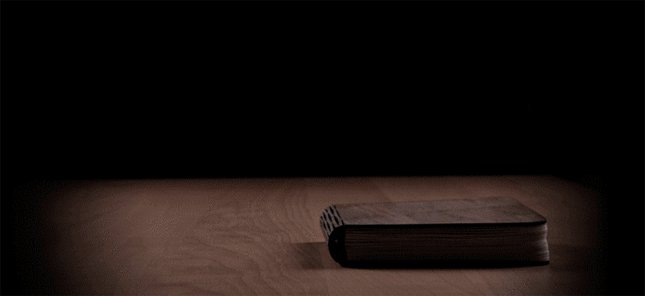
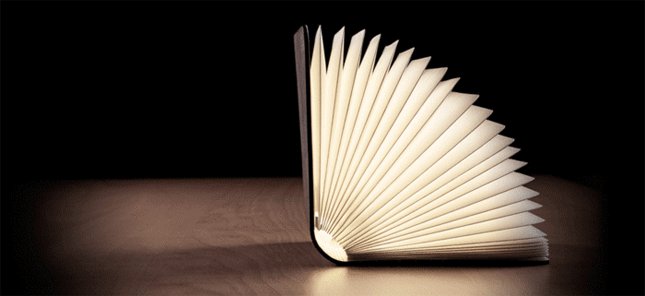
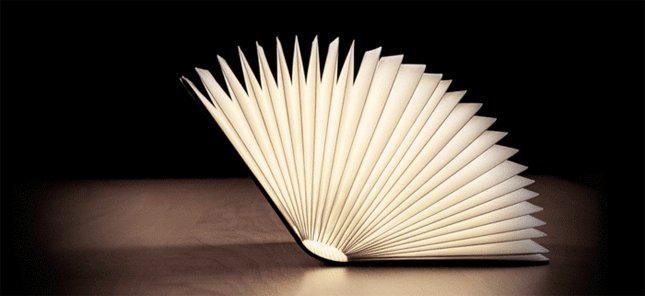
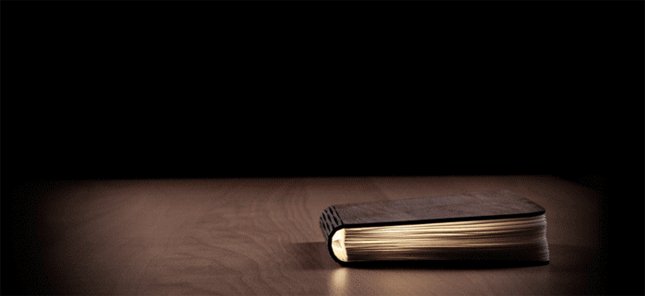
The designers behind Taiwan-based Acorn Studio created ‘Luna‘, a unique lamp that looks like a full moon. The serene piece illuminates every room with various light intensities. Each lantern is handcrafted from glass fiber and latex. The process is documented on the website of their ongoing crowdfunding campaign that already surpassed its goal.
Hands-On With the World’s First Flexible Wearable
Phil Inagaki doesn't like to call the Wove Band a smartwatch. The CEO and co-founder of flexible electronics company Polyera would rather call his team’s creation a “device” or a “digital canvas” than evoke the mental image of a wrist-worn timepiece.
UX Designers must not only create concepts and designs; they must also make the process of creation transparent and communicate the basics of UX design to all the projects’ participants. In my experience working on web projects over the last few years, I’ve observed that people tend to reach a point where they struggle to begin (or continue) with the next step, whether they’re moving from product idea to user stories, or from features to a user interface.
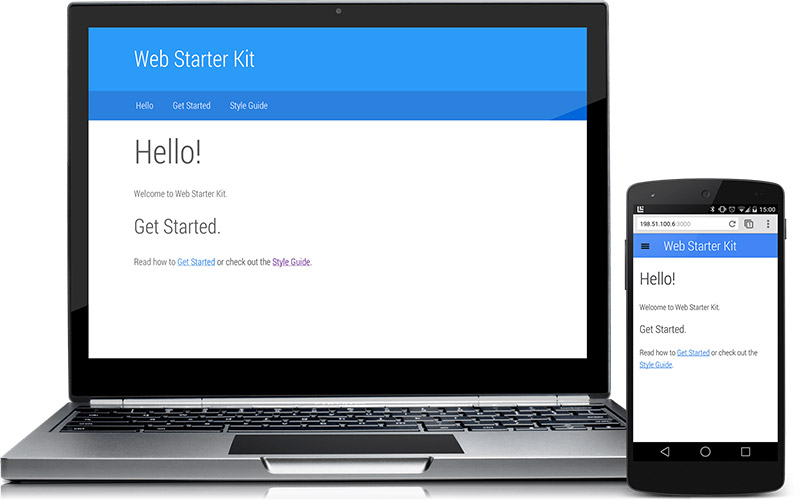
We touched on Material Design a few months ago (Material Design GUI kits, you should check them out!) just as Google’s innovative visual language began building up a head of steam. Since then, we’ve seen many, many sites and apps that have incorporated the visual language successfully. This is going to be the year of Material Design, and we love it



Matthew May became a designer in less than an hour. Push your creative limits by holding a design jam of your own.Microsoft revealed a project it’s been working on in-house today at its event in New York – Project X-Ray – an exploration in ‘mixed reality entertainment’ made possible by HoloLens.



The nonprofits competing in the second Google Impact Challenge have some pretty innovative ideas for how to make the Bay Area a better place to live. And Google's method of soliciting votes for the contest is pretty cutting edge, too.